Jon Felix Rico,<web-developer/>
Skills
I primarily work on the front-end and have hands-on experience with the big three: Vue, React, and Angular.
While I'm confident in my skills and adept at turning UI designs into reality, I'm always eager to learn more about new technologies and frameworks. The front-end world changes fast, and there's always something new to explore and make part of my toolkit.
I have experience with Spring Boot and NestJS, prominent backend frameworks for Java and Node.js respectively, specializing in building RESTful APIs. In addition to crafting APIs, I've worked with relational databases like MySQL and Postgres, as well as NoSQL databases including MongoDB and EventStoreDB. Furthermore, I've utilized several ORMs to streamline database operations in my backend development projects.
Looking ahead, I'm eager to expand my skills beyond Java and JavaScript, exploring technologies and frameworks such as C# (.NET), Ruby (on Rails), and Go. Additionally, I'm excited about the prospect of working on projects that leverage microservices architecture.
As someone on the path to becoming a DevOps engineer, embracing DevOps practices stands out as one of the most impactful decisions I've made in my development journey. It has streamlined my workflow, freeing up valuable time once spent on manual tasks like testing and building Docker images. Integrating automated testing into the pipeline has fortified my projects, reducing the likelihood of bugs.
Looking ahead, I'm excited to dive deeper into DevOps practices, not only to enhance my own development experience but also to empower my collaborators on future projects. I want to challenge myself by mastering DevOps technologies such as Jenkins, and I aim to broaden my expertise by learning AWS. Being proficient in AWS will enable me to extend DevOps practices to the cloud, beyond just my home servers. After all, cloud technology is becoming increasingly vital in today's software landscape.
I'm really into self-hosting my projects and services, managing them on my Proxmox cluster. It's where I handle everything from personal projects to services like streaming, gaming, and even my own Internet of Things server. I'm big on security, so tweaking my network setup is a must. I rely use solid enterprise-grade software and hardware everything locked down. Having my own servers and this robust network setup feels like running my own datacenter right from home.
I'm not just all about development now—diving into this hobby has broadened my skills beyond coding. It's deepened my understanding of infrastructure, networking, and security, making me a more well-rounded developer.
Portfolio
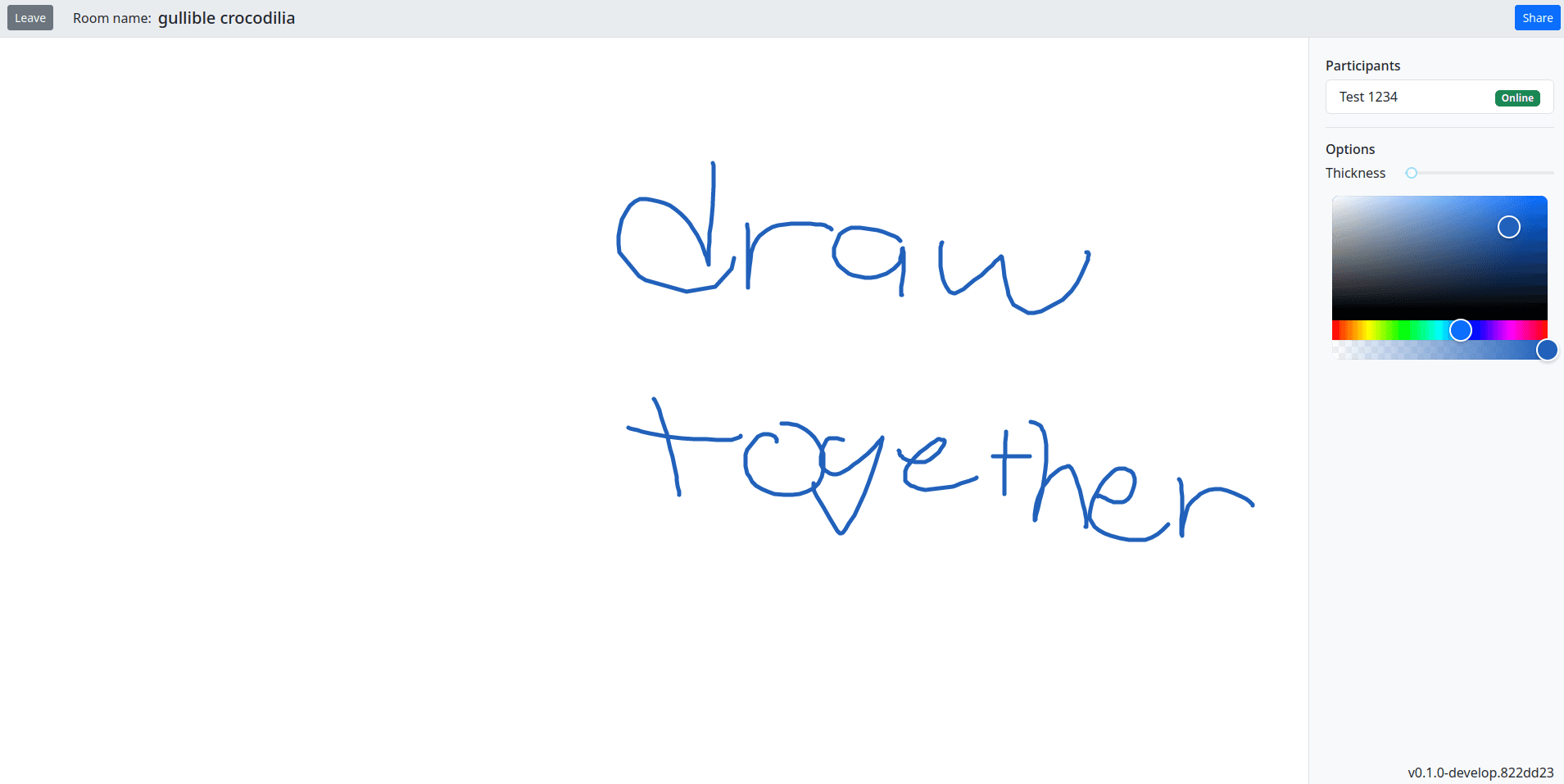
Draw Together

Draw together is an online drawing tool where multiple people can join in and draw along. The idea to create this demo app is inspired by Skribbl, but functionality-wise is like Flockmod and Aggie.io although very, very bare-bones.
It is a single-page application made with React on the front-end; and Express.js on the back-end, utilizing Socket.IO to the real time multi-player functionality happen.
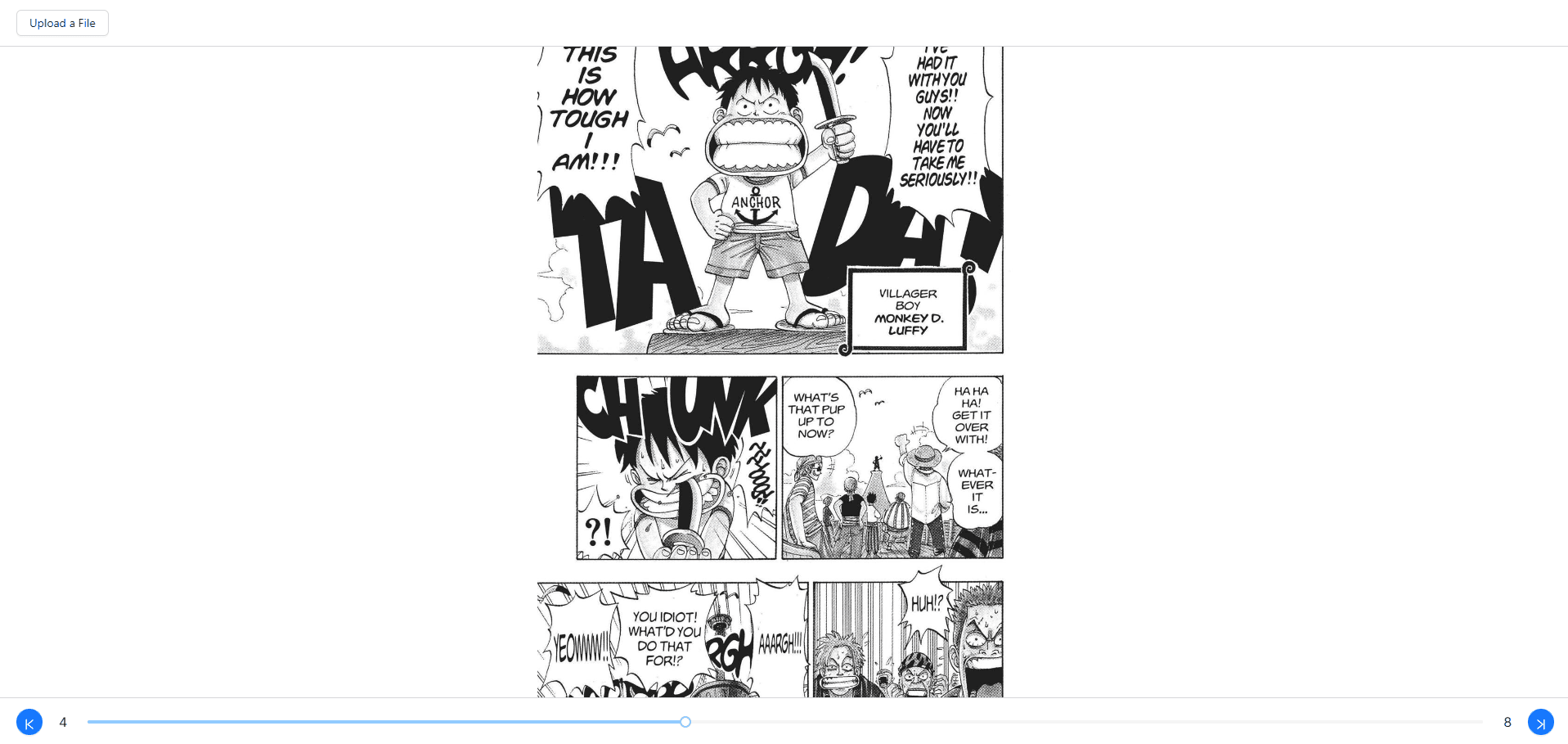
Mockiyomi

Mockiyomi is a clone of Tachiyomi, a manga reader app.
The original only had an Android app. There is no app that you can access through the desktop or through iOS devices. This gave me the idea to create a web-app version to support both desktop and iOS devices.
Of course, this is not a full-feature app. This is just for fun so I only took after the feature that intrigued me the most: the actual viewer.
At it's current state, Mockiyomi supports uploading of a PDF file for viewing.
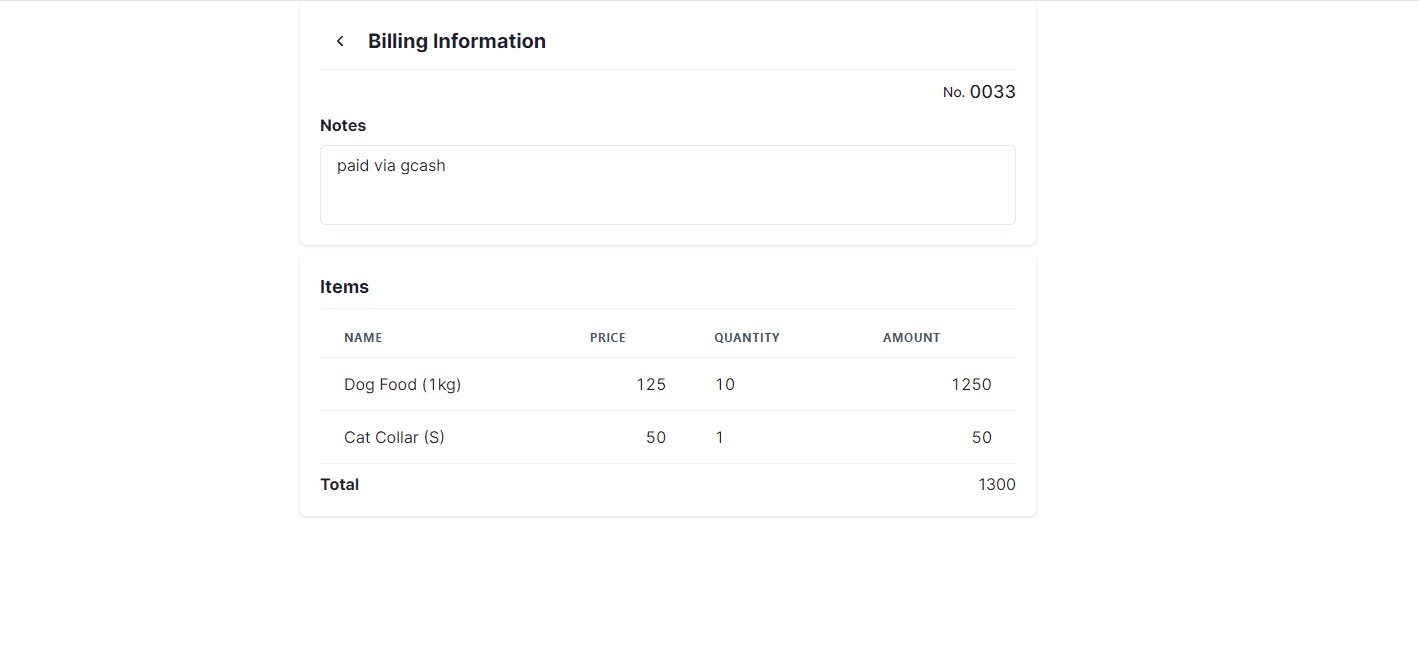
Point-of-sale system

This point-of-sale (POS) system is a web app intended to digitalize several processes for a client (a small business) to make their workflow easier and more accessible. Some of the processes covered are sales tracking and inventory-keeping.
The end goal here is to create a system which provides the functionality similar to what one can see in supermarkets, such as receipt printer compatibility and barcode-scanning.
This web app is just a few months into development and the first release is still a work in progress. Once the first release ships out, a demo available to the public will be deployed.
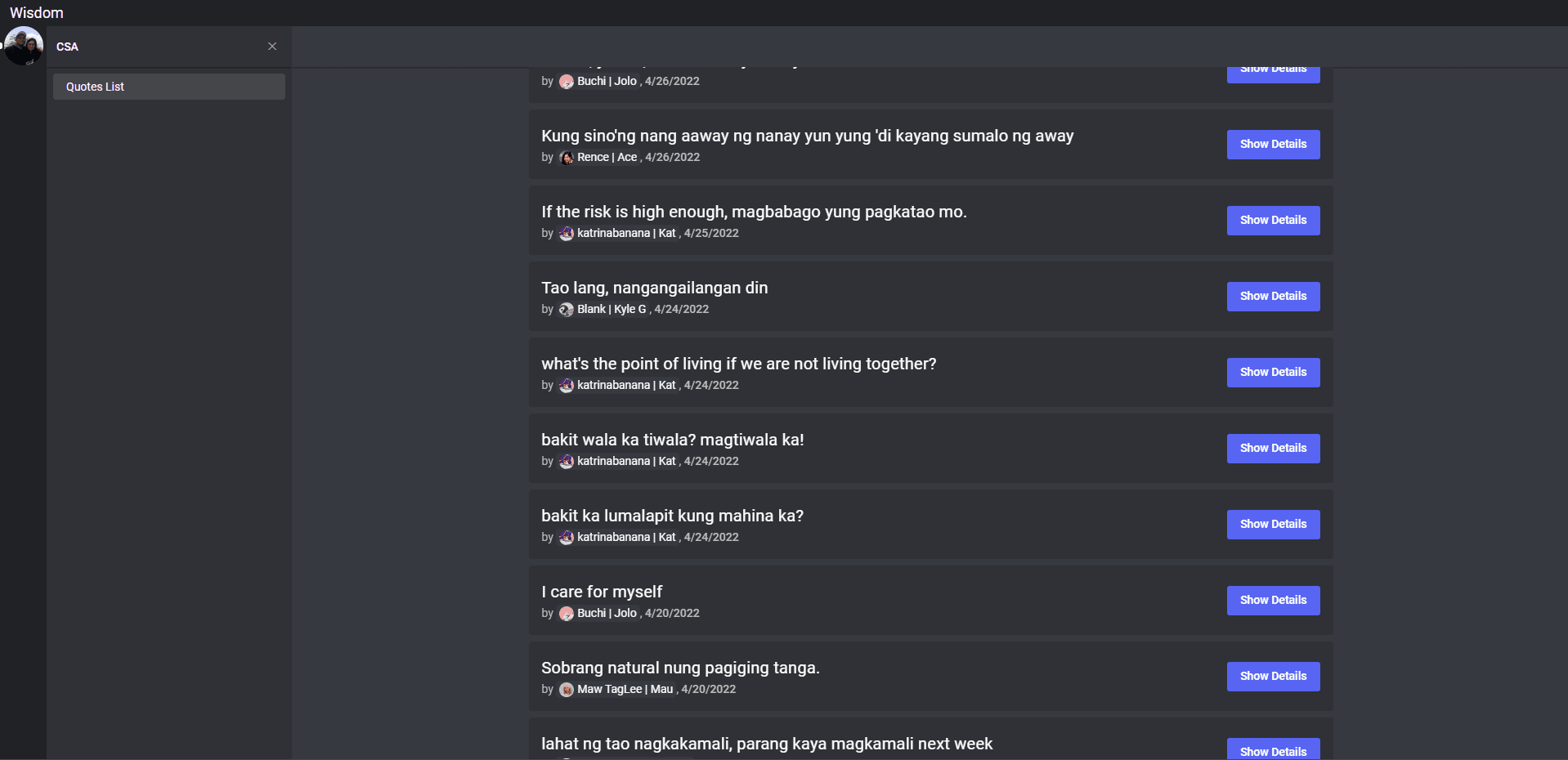
Wisdom

A fun Discord bot that acts like a Magic 8 Ball, but the responses are quotes that the users submited. It also has a web app that allows the users to have a bigger picture of what quotes have been submitted in their Discord server.
This is quite a big project which consists of 4 components:
- The Quotes REST API which stores and dispenses the user-submitted quotes. Powered by Spring Boot, MongoDB, and EventStoreDB.
- The Discord bot that the users mainly interact with. Powered by Discord.js and Nest.js.
- The web app that allows the users to have a bigger picture of what quotes their servers have. The front-end is written on top of Quasar Framework and Vue, and the back-end is powered by Nest.js, Discord REST API, and OAuth.
Admittedly, it is very over-engineered. However, it is a project that hold dearly and had so much fun with since it allowed me to scratch the technical itch of the things that I was curious with.